🍒 Cherry-Picked Nx v19.5 Updates
Exploring My Selected Features from Nx Releases
Release Note 19.5 (2024-07–17)
https://nx.dev/blog/nx-19-5-adds-stackblitz-new-features-and-more
[🌊 Nx Core]
Pattern matching for target defaults
If you want to reduce duplicated project configurations, you can use the targetDefaults property in your nx.json file:
{
"targetDefaults": {
"build": {
"inputs": ["production", "^production"],
"cache": true,
"outputs": ["{options.outputPath}"],
},
"@nx/jest:jest": {
"cache": true,
"inputs": ["default", "^production", "{workspaceRoot}/jest.preset.js"],
"options": {
"passWithNoTests": true
},
"configurations": {
"ci": {
"ci": true,
"codeCoverage": true
}
}
}
}
}
You can decide to generalize configurations based on:
The target name, such as
buildThe executor name, like
@nx/jest:jest
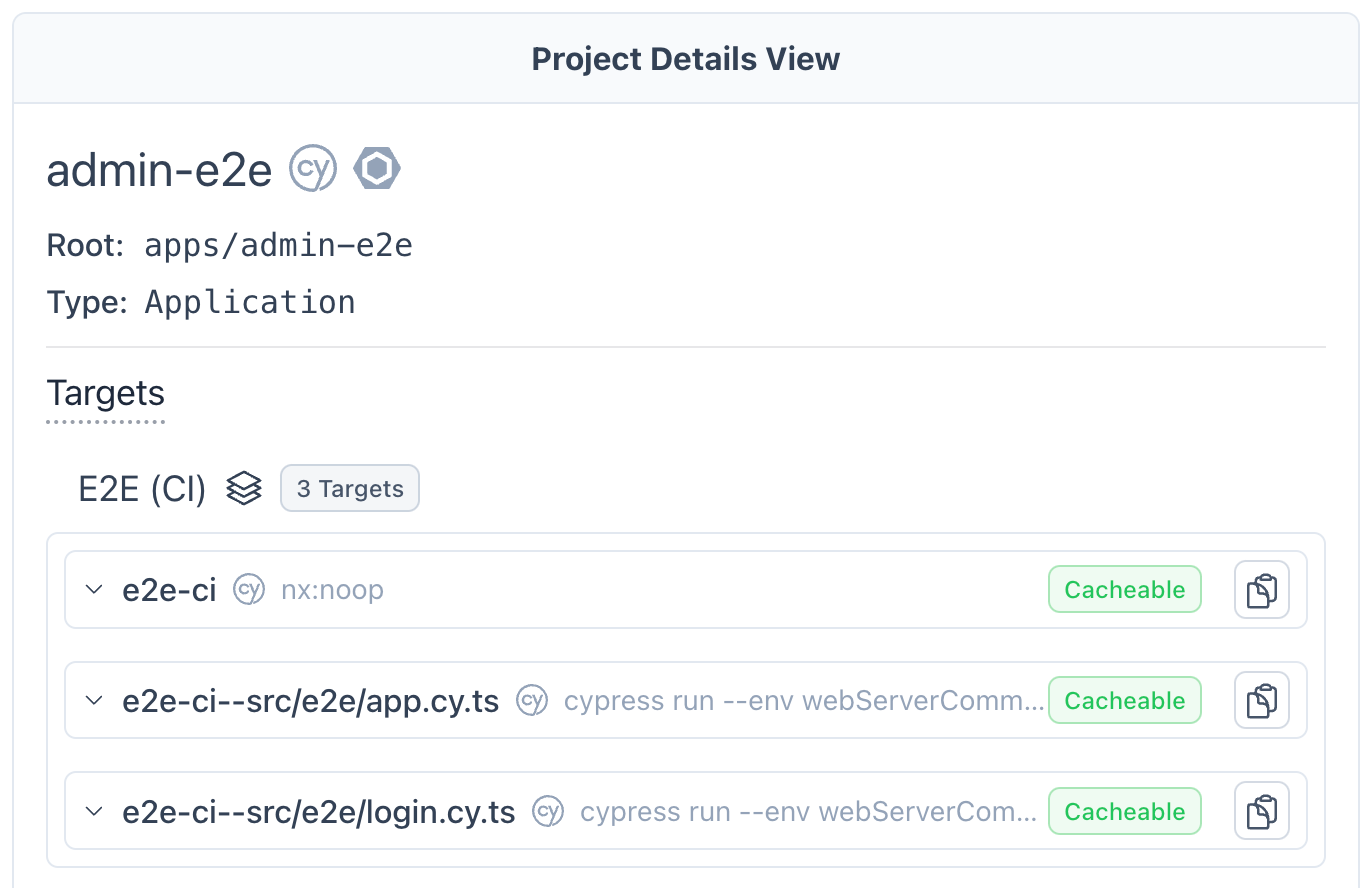
Since Nx Atomizer, you can automatically split e2e tasks by file into multiple targets to improve task distribution on the CI.

This means you’ll have many targets generated with the same suffix and almost the same configuration.
To be able to apply common configurations to all generated targets, you can now use a pattern as a key in your targetDefaults:
{
"targetDefaults": {
"e2e-ci--*": {
"options": {
...
},
},
},
}
Disable parallelism when running targets
By default, Nx considers that all targets can be run in parallel. However, you may want to enforce tasks to run sequentially.
For example, if you have multiple e2e-ci tasks with tests that need to be run one after the other, you can now configure this by setting the parallelism to false directly in the target configurations:
{
"targets": {
"e2e-ci": {
"dependsOn": ["e2e-ci--src/e2e/create-user.cy.ts", "e2e-ci--src/e2e/edit-user.cy.ts"]
},
"e2e-ci--src/e2e/create-user.cy.ts": {
"parallelism": false
},
"e2e-ci--src/e2e/edit-user.cy.ts": {
"parallelism": false
},
},
}
In this way, when Nx will execute e2e-ci it will run the depending task in that specific order:
e2e-ci — src/e2e/create-user.cy.tse2e-ci — src/e2e/edit-user.cy.ts
Pattern matching for dependsOn
Since Nx v19.4, it is now possible to create a target with only a dependsOn property.
This feature facilitates the execution of pre-tasks and allows the easy grouping of multiple dependencies.
With Nx 19.5, you can also use patterns directly in your dependsOn property, such as:
{
"targets": {
"build-css": {},
"build-js": {},
"test": {
"dependsOn": ["build-*"]
},
}
}
In that way, you can dependsOn multiple targets by specifying one pattern.
[🧩 Plugins]
Add support for React Compiler in @nx/react/babel
React 19 comes with an experimental compiler that optimizes application code to automatically memoize code.
For Nx projects using Babel and the @nx/react/babel preset, install the babel-plugin-react-compiler package and enable it with the reactCompiler option.
{
"presets": [
[
"@nx/react/babel",
{
"runtime": "automatic",
"reactCompiler": true
}
]
],
"plugins": []
}
You can also pass an object to set compiler options.
{
"presets": [
[
"@nx/react/babel",
{
"runtime": "automatic",
"reactCompiler": {
"compilationMode": "annotation"
}
}
]
],
"plugins": []
}
Check the React Compiler usage docs for all support setups, such as Vite, Remix, etc.
Support of Module Federation 2.0
Until now, Nx supported the official Module Federation Plugin from Webpack.
However, Zack Jackson and ByteDance are working on a new version named Module Federation 2.0, which is available under the package @module-federation/enhanced.
Nx now supports this new version by integrating the library into their withModuleFederation utility. This integration is beneficial as it allows you to take advantage of all future improvements of the new Module Federation version.
Nx Atomizer for Gradle
After supporting Cypress, Playwright, and Jest, Nx will also support Atomizer for Gradle tests.
Check the section Nx Atomizer Enhancements on the Nx Release 19 blog post
This means that Nx will split the tests per file and create one target for each, facilitating and accelerating the distribution during the execution of tests on the CI.
[💫 Upgrades]
Support Angular v18.1
[🌐 Nx Cloud]
Nx Agents is now available also on the free Hobby plan